React Query is the most performant and powerful data synchronization library for React. It performs functions such as server data fetching, caching, synchronizing, and modifying server states for React applications. While building a React app, developers can implement the data fetching feature in multiple ways, i.e., combinations of component-based states, react-redux, and react-hooks. These state-management solutions; however, mostly function well on the client side rather than on the server side. React Query is the best library for managing the server-side states.
How React Query Enhances App Performance
React Query makes it possible to replace several lines of complicated code from a React application with just a few lines of code. This makes application maintenance and the addition of new features on top of the existing ones easier. The user experience is more responsive and quicker than before. It also helps to increase memory performance from an application perspective.
React Query in Action
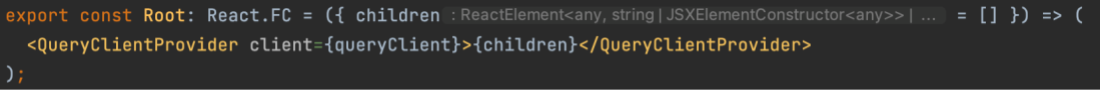
If we look at the code for React Query, at the root level of the project, it provides a “QueryClientProvider” as a wrapper that handles and manages global data-fetching and caching.

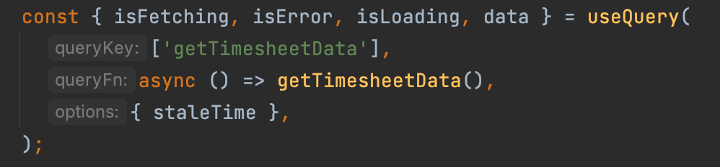
React Query provides multiple hooks that connect with its global state controller and returns a Promise object for fetching/caching the server-side data. It calls the API client method to fetch/update/delete/create server-side data and also manages server states such as data, error, failurecount, isError, isIdle, isLoading, isPreviousData, isFetchedAfterMount, isFetching, isStale, isSuccess, refetch, remove, status.

The useQuery hook has multiple options so developers can pass them to customize the hook to meet their project needs. It has the “enabled” option, a powerful option that actually provides multiple features such as-
• an option to run multiple queries in parallel or even synchronously i.e., on the basis of the previous query execution;
• turning the queries on or off based on the functionality;
• sorting and filtering features in the queries to help improve performance; and
• an option to wait for inputs from the user; you can disable the query for any of the use-case.
React Query allows developers to create custom hooks based on their project requirements using React Query hooks. This feature keeps the code more generalized.
It provides multiple fetching features such as:
• refetching the data on window focus;
• retrying the query if an error occurs; and
• fetching the data on updating or deleting of the records. With this, the list is always up to date after “update” and “delete” actions.
Every query has four main statuses – idle, loading, error, and success. Based on these, React Query returns the server-side states for handling each query. And with those states, developers can build a view. That means it displays the loading view until the loading state is enabled. It correctly handles errors based on error states. It displays the data or processes the data, then shows the normalized data depending on the successor states.
React Query also offers the best ways to handle data pagination. It provides infiniteQuery and mutationQuery options for paginating the data properly, depending on what the users require.
It also helps resolve issues arising out of asynchronous server-side data handling. Before React Query, developers had to write custom code for handling asynchronous server-side data. React Query has solved this issue. Additionally, it integrates well with the react-testing-library, providing appropriate code coverage too.