
React Native CLI, or Command-Line Interface, is a text-based interface that enables users to interact with software and operating systems through the use of commands. The React Native CLI consists of a set of commands specifically designed for use with React Native projects.
Initially, the CLI was integrated into core React. However, in 2018, Facebook made the decision to re-architect React Native in an effort to address persistent issues. As part of this effort, the React Native CLI was shifted to @React-Native-community/cli to create a "lean core" for React. This involved moving some of the basic functionality to separate packages, which helped to make React processing more efficient and faster.
There are currently three different CLIs commonly used in React Native development, but the latest and officially recommended CLI is @React-Native-community/cli. This CLI is designed to help developers create high-quality React Native applications with ease, making it an essential tool for React Native development.
Commonly used CLIs
1. @React-Native-community/cli
The @React-Native-community/cli is the official and current Command-Line Interface for React Native development. Upon downloading React and React Native, the CLI tool is automatically included as a dependency, providing developers with all the necessary tools for their projects. This CLI offers a convenient and efficient way to manage React Native projects, from setup to deployment, with its user-friendly commands.

2. React-Native-CLI
- The React-Native-CLI, while still available, is considered a deprecated or legacy version of the Command-Line Interface for React Native development. It is no longer required, and if a developer chooses to use it, they must install it globally on their system. Developers are encouraged to use the latest and officially recommended CLI, @React-Native-community/cli, for the best results in their projects.
3. Expo-CLI
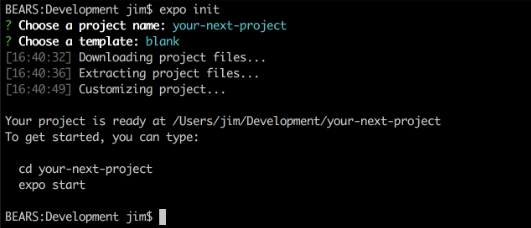
- The expo-cli is the Command-Line Interface for the expo tools, which must be installed globally using the command "npm install expo-cli –global". This CLI provides a distinct set of commands, separate from the other React Native CLIs. For instance, to create a React Native app using this CLI, a developer must use the command "create-React-Native-app".
- See the screenshot for reference.

4. Standard React-Native CLI
The Standard React-Native CLI, also known as the @React-Native-community/cli, is the officially recommended Command-Line Interface for React Native development. It offers a streamlined and efficient way to manage React Native projects, from initial setup to deployment, with its simple and intuitive commands. The Standard React-Native CLI is a critical tool for any React Native developer, providing a reliable and user-friendly way to interact with their projects.

New CLI Commands
Now, the fresh and new @React-Native-community/cli provides users different helpers and tools in the form of commands for React Native project. Let’s take a look at them!
Syntax:
- Line starts with npx React-Native or React-Native.
- Commands are written ahead of React Native. e.g., npx React-Native <command>.
- Some commands are separated by hyphen e.g., run-android.
- Options follow the commands npx React-Native <command> <option>.
- Options can take arguments such as npx React-Native <command> <option> <arguments>.
Let’s dive into these commands one at a time.
- Upgrade React Native:
- npx React-Native upgrade
- To install npm and npx:
- npm install –g npx
- npm install –g npm@latest
- Display list of all commands:
- npx React-Native -h
- npx React-Native <command> -h
- Get version info of operating system:
- npx React-Native info
- Installing projects:
- npx React-Native init <AppName>
- Installing packages:
- npx install <package name>
- npx i <package name>
- npx i <package name>@<package version>
- Uninstalling packages:
- npx install <package name>
- Link packages to android and ios modules:
- For all the packages - React-Native link
- For a specific package - React-Native link <package name>
- Unlink packages:
- For all the packages - React-Native unlink
- For a specific package - React-Native unlink <package name>
- Start the node packager:
- npx React-Native start
- Run the project on android device or emulator:
- npx React-Native run-android
- Run the project on apple device or simulator:
- npx React-Native run-ios
- npx React-Native run-ios –device <device name>
- Note: --device only works with apple devices
- To create the main JavaScript bundle:
- npx React-Native bundle
- npx React-Native bundle –platform <platform name>
Compatibility
Let’s check the compatibility table of @React-Native-community-cli and React Native versions. New CLI’s release cycle is independent of React-Native.
| @React-Native-community/cli | React-Native |
| ^5.0.0 (next) | master |
| ^4.0.0 (master) | ^0.62.0 |
| ^3.0.0 | ^0.61.0 |
| ^2.0.0 | ^0.60.0 |
| ^1.0.0 | ^0.59.0 |
To determine which CLI is more effective to develop a React-Native app, take a look at the comparison flow below.

While learning a React Native project, the developer needs to bear in mind that the React Native CLI and Expo CLI are different. The developer should be sure to take a firm decision before designing and implementing React-Native project, without which it is cumbersome to convert the project into another CLI.
Are you ready to bring your React Native project to life? Look no further than MetaSys Software! Our team of experts is here to guide you every step of the way.
Whether you need help with coding or want to turn your ideas into a reality, MetaSys Software is your one-stop destination for all things React Native. Don't wait any longer, get in touch with us today and take your project to the next level!
Happy coding!